デザインとは
目的を解決するために立案・設計すること
デザインの語源は、「計画を記号に表す」という意味のラテン語「designare」です。
また、デザインについて、スティーブ・ジョブズは次のように述べています。
デザインとは、単にどのように見えるか、どのように感じるかということではない。どう機能するかだ。
プレゼン資料やレポートを作成する際、人の心理や癖を考えたモノづくりの姿勢が非常に重要です。そこで今回は、webデザイナーやクリエイターのみならず、ビジネスマンや学生も知っておくべき、デザインの基本4原則をご紹介します。
デザインの基本4原則
近接(Proximity)
近接の原則とは、関連する項目をまとめてグループ化するということです。関連する項目を物理的に近づければ、それらは、無関係な断片の群ではなく、1個のまとまったグループに見えるようになります。反対に、関連しない情報同士は、近づけてはいけません。近接は、そのページの構造と内容の視覚的な手掛かりを、見る者に瞬間的に提供するものなのです。
次の典型的な名刺のレイアウトをご覧ください。この名刺を見るとき、視線の流れは何回止まりますか?

5つの個別の項目があるので、視線の流れも5回、あるいはどこかの隅を見落としてないかと、あちこち見回しませんか?
類似の要素をグループ化して1個のユニットにするだけで、どこに注目すべきかが明確になります。そして自動的に、「空白(文字の周囲の空間)」も、より組織化されます。情報が組織化されていれば、読んでもらえる可能性が高くなり、覚えてもらえる可能性も高くなります。
関連する要素を近接させてグループ化してみると、次のようになります。

近接という単純なコンセプトを当てはめただけで、この名刺は、知覚的にも視覚的にも組織化されました。それにより、情報をもっとはっきりと伝えるようになったのです。要素が、それが属する要素の近くにあるか、常に確認しましょう。また、要素に不適切な関係性をもたせないように気をつけましょう。
整列(Alignment)
整列の原則というのは、画面上のすべてのものを意識的に配置しなければならないということです。画面上のすべての項目が、何か他のものと視覚的に関連していなければなりません。画面上の項目が整列しているときは、より強く団結したユニットが生まれます。たとえ要素と要素が離れて置かれていても、整列していれば、それらの要素を結び付ける透明な線が、視覚的にも心理的にも存在します。要素と要素の関係を示すためにそれらを引き離しても(近接の原則)、整列の原則を適用していれば、どちらも同じものの一部であるとわかるのです。
先ほどの名刺を見てみましょう。テキストが上から下に中央で揃っているため、整列することはしています。

しかしながら、中央揃えは多くの美しいデザインで使われていますが、少し弱く見えることがあります。その代わりに、テキストを右揃えか左揃えにすれば、テキストを結び付ける透明な線が、はるかに力強くなります。この線の力強さが、レイアウトに力強さをを与えているのです。

画面上のどんなものでも、根拠なく配置してはいけません。整列の原則の欠如が、魅力のない資料の原因になりかねません。もう一度言います。強い線を見つけてそれを使いましょう。
反復(Repetition)
反復の原則とは、デザイン上の何かの特徴を全体を通して繰り返すということです。反復させる要素としては、太いフォント、太い罫線、ビュレットの種類、デザイン要素、色、フォーマット、配置などが考えられます。
下図は、当方のホームページに掲載している「お客様の声」です。2番目の例では、見出しと小見出しにフォントサイズや色という反復的な要素を加えています。また、コメント欄においては、上から、①受講前の悩み、②受講後の変化、③今後の決意、それぞれに行間をとり近接を加え、それを反復することで、強い一貫性をもたせています。


一貫性が全くなければ、その中に何か特別なものがあっても、それが特別なことを識別できません。強い一貫性が存在するからこそ、相手を驚かせることができるのです。
コントラスト(Contrast)
コントラストの原則とは、読者を引き込むために、資料の様々な要素にコントラストを付ける、ということです。2つの項目が正確に同じでないのなら、本当に異ならせるのです。
コントラストは、様々な方法で作り出すことができます。大きな活字と小さな活字、優雅なオールドスタイル書体と力強いサンセリフ書体、細い線と太い線、寒色と暖色、なめらかな質感と粗い質感、水平の要素(長い行など)と垂直の要素(行幅の狭い段など)、ゆったりした行間とつまった行間、小さな画像と大きな画像などで、コントラストを付けることができます。
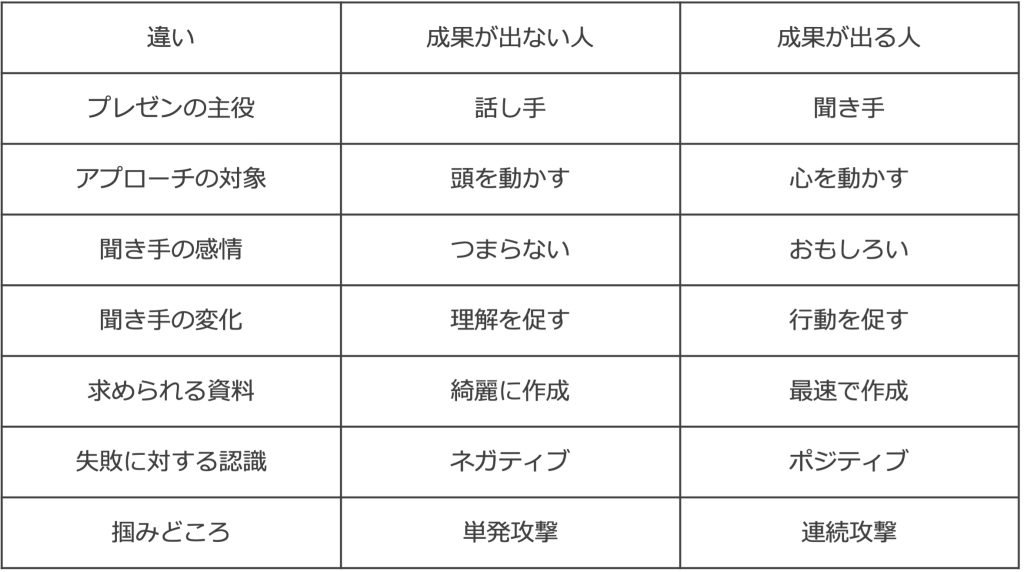
下記2つの表の両方が机の上に乗っていたら、どちらを最初に手に取りますか?


どちらも基本的なレイアウトは同じです。情報も同じです。違いは本当にただ一つだけです。下側の表の方が、よりコントラストをもっているということです。コントラストは、情報の組織化に欠かせない存在です。どんな文書でも、読者がひと目で内容を把握できるようになっている必要があります。
スライドをひと目見ただけで、どれほど多くの情報が伝わることか、これは本当に驚くべきことです。すなわち、プレゼンを通じて聞き手が正確な情報を確実に受け取れるようにするのは、話し手の責任になるのです。デザインの基本4原則に従うだけで、ダイナミックでおもしろくて組織化された、誇りにできるスライドが作れるようになります。当記事を参考にしていただき、ぜひとも素敵なパワポライフをお過ごしください。
教える・売ることが職業の人たちへ、科学的根拠に基づいて人の心を掴む方法を伝授します。

